Grimaud Axel
Comme vous avez pu le voir a l’accueil je suis développeur web. J’ai suivie une formation chez openclassroom qui m’a permis d’obtenir la certification professionnelle « Développeur Informatique » enregistrée au Répertoire National des Certifications Professionnelles, de niveau 5 (bac +2).
Fort de ces connaissance je suis capable de mener des missions tel que :
- Créer des sites WordPress de manière efficace dans le cadre de développement d’activité ou de lancement de nouvelles offres de l’entreprise ou d’un client.
- Personnaliser des thèmes et des plugins WordPress afin de développer des sites aux fonctionnalités avancées et à l’interface sur-mesure.
- Optimiser les performances et réaliser la maintenance de sites web déjà existants pour permettre leur fonctionnement optimal et une bonne visibilité sur les moteurs de recherche (SEO).
- Gérer un projet web de A à Z : du chiffrage et de l’estimation du temps de travail à sa mise en ligne, en passant par la présentation d’un prototype et l’architecture du site.
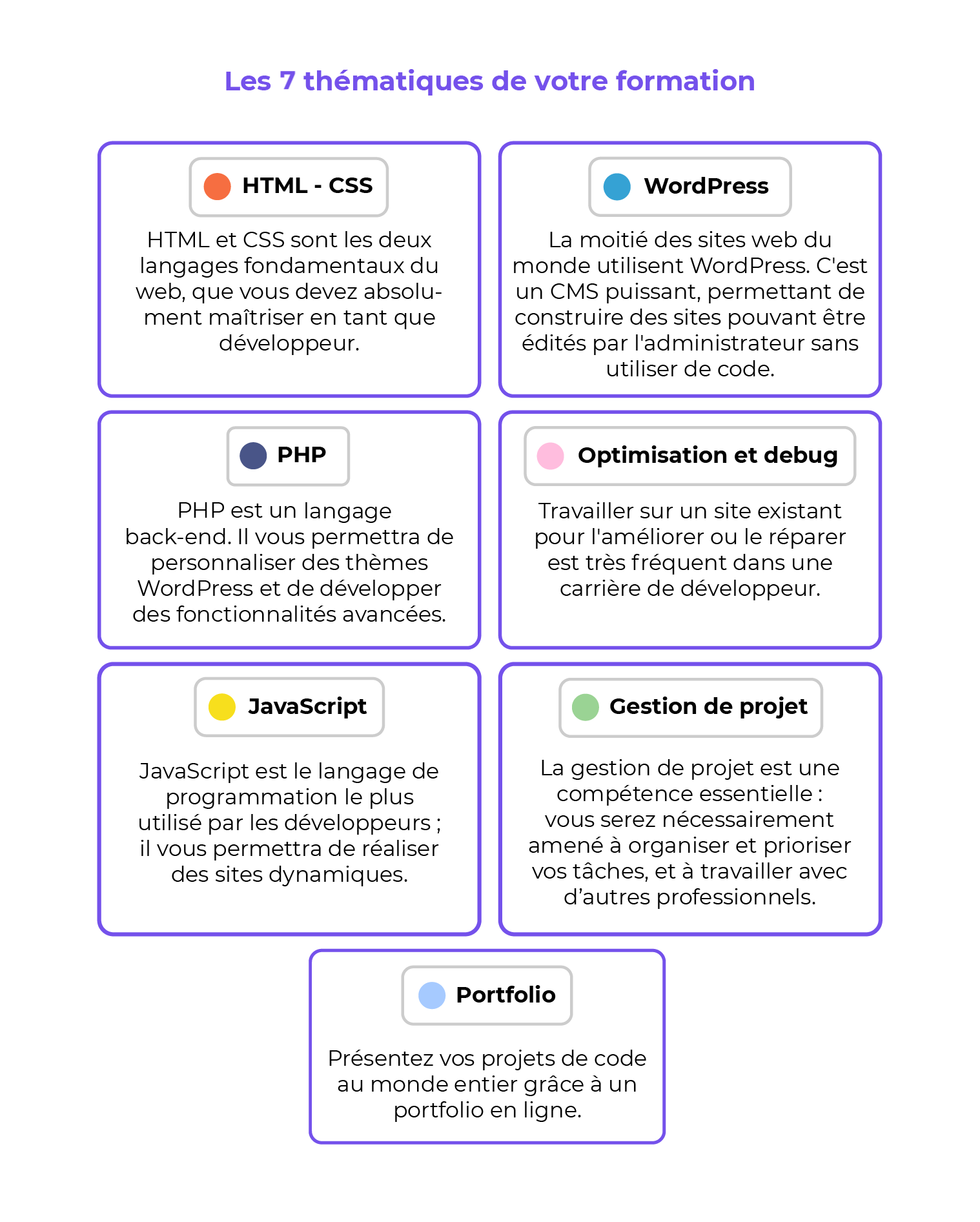
J’ai pu approfondir mes connaissances via 7 pôles.

Mes Projets
Projet 1 : Premiers pas sur le langage HTML
Mon premier projet a était une introduction aux fondamentaux du langage HTML. J’ai travailler sur la mise à jour de la page web d’une association, en intégrant de nouveaux éléments conformément aux maquettes fournies.
Projet 2 : Créer la page d’accueil d’une agence de voyage avec HTML & CSS
Après avoir maîtrisé les bases du HTML, dans le projet suivant j’ai créé la page d’accueil d’une agence de voyage en utilisant HTML et CSS. Ma mission principale a était d’intégrer l’interface de leur site. Cela ma donner une compréhension profonde de la manière dont le code est structuré et stylisé pour répondre aux exigences de design. En travaillant sur ce projet, j’ai développer des compétences essentielles en intégration, assurant que la page d’accueil respecte bien le design de la maquette.
Projet 3 : Créer un site complet avec WordPress sans utiliser de code
Suite a mes acquis en HTML et CSS, le projet suivant ma demander de créer un site WordPress complet, sans avoir besoin de coder, en apprenant à configurer des sites avec des thèmes et des plugins. J’ai utiliser Elementor pour créer des pages web intuitivement et j’ai appris la base de la gestion WordPress en local avec des outils comme Local WP.
Projet 4 : Premiers pas sur le langage PHP
Avec une bonne maîtrise de WordPress et des compétences en HTML et CSS, il etait temps de découvrir PHP. Dans ce projet, j’ai fais mes premiers pas dans la programmation PHP, en travaillant pour une galerie d’art, pour automatiser la création de pages et éliminer le code dupliqué.
J’ai aborderez les fondamentaux du langage PHP, un pilier dans le développement web. Et appris à utiliser PHP pour automatiser la création des pages web et à factoriser le code afin d’éliminer les répétitions. Cette approche permet d’améliorer la maintenabilité et l’efficacité de mes projets. J’ai débuter par l’installation de MAMP, un outil essentiel pour les développeurs PHP.
Ma mission a était donc de transformer le code existant en HTML et CSS en utilisant PHP pour regrouper les morceaux de code répétitifs et rendre le contenu des œuvres plus dynamique et maintenable.
Projet 5 : Personnaliser un thème WordPress pour une startup avec HTML, CSS et PHP
Après avoir exploré les bases de PHP, j’ai appliquez mes compétences en HTML, CSS et PHP pour personnaliser un thème WordPress pour une jeune marque de boissons dans un nouveau projet.
Dans ce projet j’ai aussi utiliser Git et GitHub pour versionner mon code. J’ai personnaliser un thème WordPress pour répondre aux besoins spécifiques de l’entreprise. Cela comprenais l’adaptation d’un template WordPress selon une maquette, en utilisant HTML et CSS, et la personnalisation d’un thème enfant avec PHP.
Projet 6 : Optimiser un site WordPress existant pour une marque de vêtements
Dans le projet suivant, j’ai travaillerez sur l’optimisation d’un site WordPress existant pour une marque de vêtements. Ma mission à était d’améliorer les performances, le référencement (SEO) et l’accessibilité du site.
Cela comprend l’importation du site en local, l’utilisation d’outils d’optimisation comme Autoptimize et WP Super Cache pour améliorer la vitesse et l’efficacité du site. Aussi l’utilisation d’extensions comme SEOPress ou Yoast SEO pour améliorer le référencement naturel. Enfin, j’ai procéderez à une évaluation post-optimisation avec Google Lighthouse, pour mesurer et comparer les performances avant et après mon interventions.
Projet 7 : Premiers pas sur le langage JavaScript
Le projet suivant ma initier au langage JavaScript en me chargeant de dynamiser le site internet statique d’une imprimerie en y ajoutant un carrousel interactif.
J’ai commencer par explorer les fondamentaux de JavaScript, un langage de programmation clé pour le développement web interactif. Plus précisément ma tâche consista à mettre à jour le code HTML existant et à ajouter un carrousel en JavaScript.
Cela ma permit de comprendre comment JavaScript interagit avec le HTML et le CSS pour créer des éléments web interactifs.
Projet 8 : Améliorer le site d’un studio d’animation avec JavaScript et des animations CSS
Fort de mes connaissances en JavaScript, dans ce projet, J’ai améliorerez le site WordPress d’un studio d’animation. j’y ai ajouter des animations interactives et dynamiques, en utilisant JavaScript, CSS et des bibliothèques spécialisées.
J’ai manipuler les éléments du DOM avec JavaScript pour ajouter de l’interactivité au site et intégrerez des animations telles qu’une vidéo, un carrousel, des effets de parallaxe et d’apparition, en respectant les demandes spécifiques du studio.
J’ai utiliser également des animations CSS pour enrichir l’expérience utilisateur du site. L’utilisation de Sass, un pré-processeur CSS, a était utilisé pour structurer et maintenir un code CSS cohérent et facile à gérer. L’utilisation de bibliothèques telles que JQuery et SwiperJS pour faciliter et accélérer le développement des animations a aussi était a l’ordre du jour.
Projet 9 : Débugger et testez un site WordPress d’outillage médical
Dans ce projet, J’a était chargé de débugger et tester un site WordPress qui a rencontré des problèmes suite à une mise à jour.
J’ai commencerez par cloner le site sur un environnement local pour travailler en toute sécurité. Cela m’a permit d’identifier et de réparer les bugs, de restaurer l’accès au site et de corriger les problèmes survenus suite à l’ajout d’une modale par le responsable du marketing digital. J’ai aussi était amené à rédiger un cahier de recette pour documenter les bugs identifiés, les corrections apportées et les recommandations pour éviter de tels problèmes à l’avenir. Enfin, j’ai préparerez un document expliquant les tests unitaires et fonctionnels.
Projet 10 : Créer un site WordPress complexe pour une photographe freelance
Le but de ce projet a était de créer un site WordPress complexe et sur mesure pour une photographe en utilisant des structures de données avancées et des champs personnalisables. J’ai travaillerez à partir des maquettes fournies pour créer un site qui répond aux besoins spécifiques du client.
J’ai mis en place des structures de données personnalisées en utilisant des custom post types (CPT) et des champs ACF avec PHP. Entre autre ma mission a était de rendre les templates de contenu dynamiques, en exploitant les données du back-office de WordPress. Cela implique une manipulation avancée de WordPress pour personnaliser le site au-delà des fonctionnalités standards. J’ai intégrerez des techniques comme Ajax pour un affichage dynamique des données, et ai appliquer des principes de Green IT pour optimiser le site, en particulier pour la gestion des images.
Projet 11 : Planifier le développement d’un site de vente de vélos électriques
Le dernier projet m’a mis au défi de planifier le développement d’un site de vente en ligne.
J’ai défini les spécifications techniques et gérer le projet de développement. Ma première tâche à était de rédiger les spécifications techniques pour le site e-commerce.
Cela comprend l’analyse des besoins, la proposition de solutions techniques et la décomposition des fonctionnalités en tâches spécifiques pour préparer le développement. J’ai aussi mis en place un système de veille technologique pour rester à jour sur les dernières tendances et technologies dans le domaine du e-commerce et du développement web. Pour planifier et suivre le déroulement du projet j’ai utiliser un outil de gestion de projet tel que notion.
Et utiliser des techniques de gestion de projet telles que les diagrammes de Gantt ou le tableau Kanban pour organiser efficacement le travail. Enfin, j’ai préparer et présenter la solution technique au CEO de l’entreprise. Cette présentation incluat les spécifications techniques, la planification du projet et les méthodologies de gestion utilisées.
 Precedente
Precedente